一、引言
在 Web 开发中,数据库是存储和管理数据的重要工具。PHP 作为一种广泛使用的服务器端脚本语言,与 MySQL 数据库的结合使用非常常见。本教程将详细介绍如何使用 PHP 来连接 MySQL 数据库,以及如何进行基本的数据操作。
二、环境准备
2.1 安装 PHP
Windows、Linux
这里建议直接下载小皮面板,并且里面自带大量php环境简单方便。
下载地址:https://www.xp.cn/
小皮面板是一款功能强大的服务器管理工具,由河南小皮安全技术有限公司开发,其前身为知名的 phpstudy。(安装路径一定要记得)
网站 一站式创建、管理多个网站,各种开源网站系统自动安装部署。
安全 集成安全策略、服务器安全加固方案。
生态 内置应用商店,开源软件、工具插件一键安装配置。
2.2 安装 MySQL
Navicat 是一款由 PremiumSoft CyberTech Ltd. 开发的数据库管理工具,它被广泛应用于数据库管理、开发和维护等工作中,支持多种数据库管理系统,具有功能强大、操作便捷、界面友好等特点,这里也为大家准备了navicat破解安装包,下载及破解教程:https://www.7sir.cn/407.html
2.3 确认环境配置
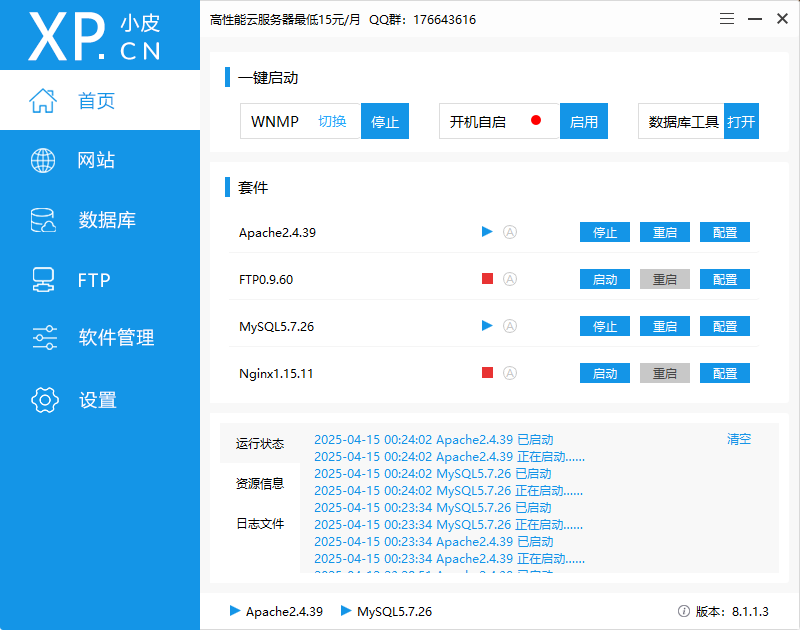
将下载好的小皮面板打开并启动WNMP,Apache,MySQL;
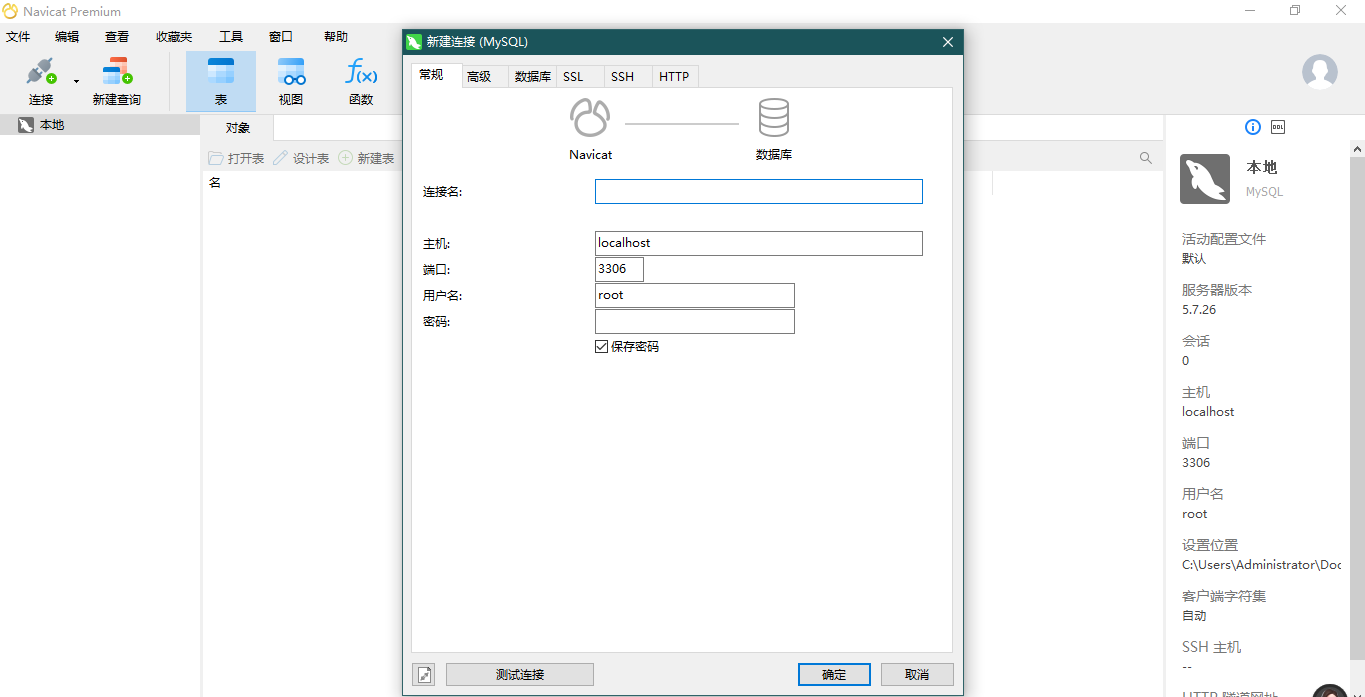
打开navicat连接数据库;
连接名:随便取;
主机:127.0.0.1 或 localhost;
端口:默认 3306;
用户名:默认 root;
密码:初始默认 root,你也可以前往小皮面板更改;
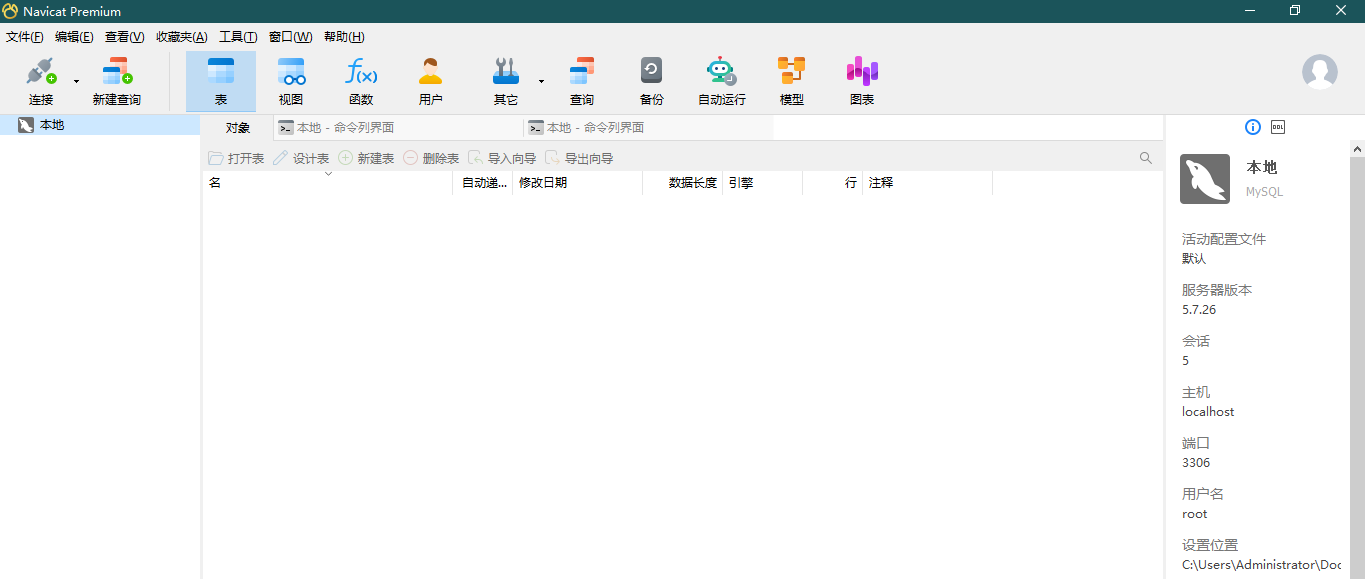
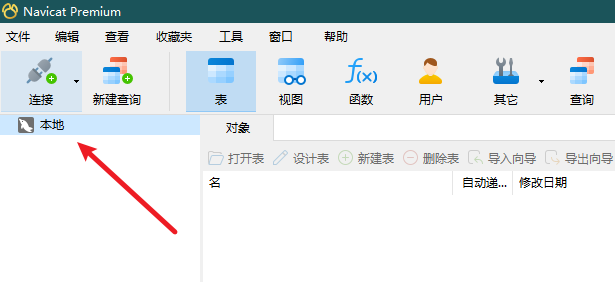
如下图,我创建了连接名为”本地”的服务器, 右键它 打开连接;
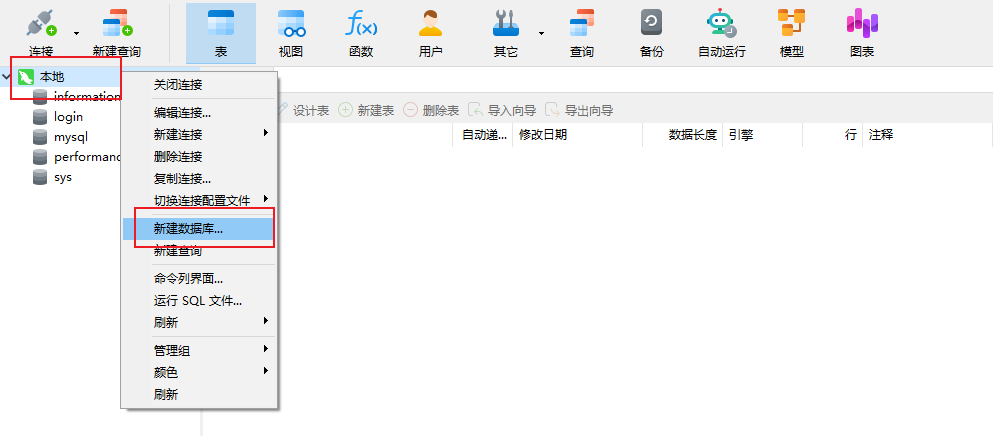
打开连接后,图标变绿,再点击”本地”点击”新建数据库”;
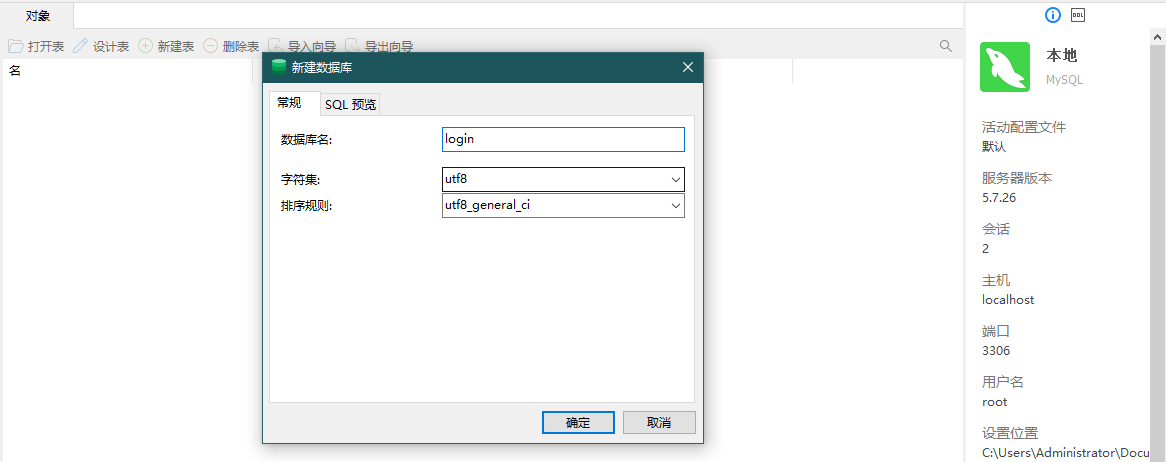
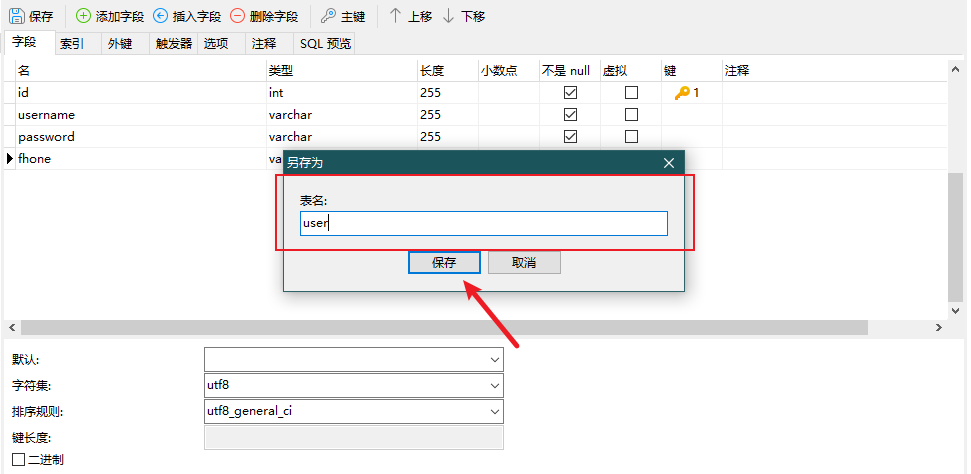
数据库名自己可随意取,但不能是中文,其他以我的格式选择;
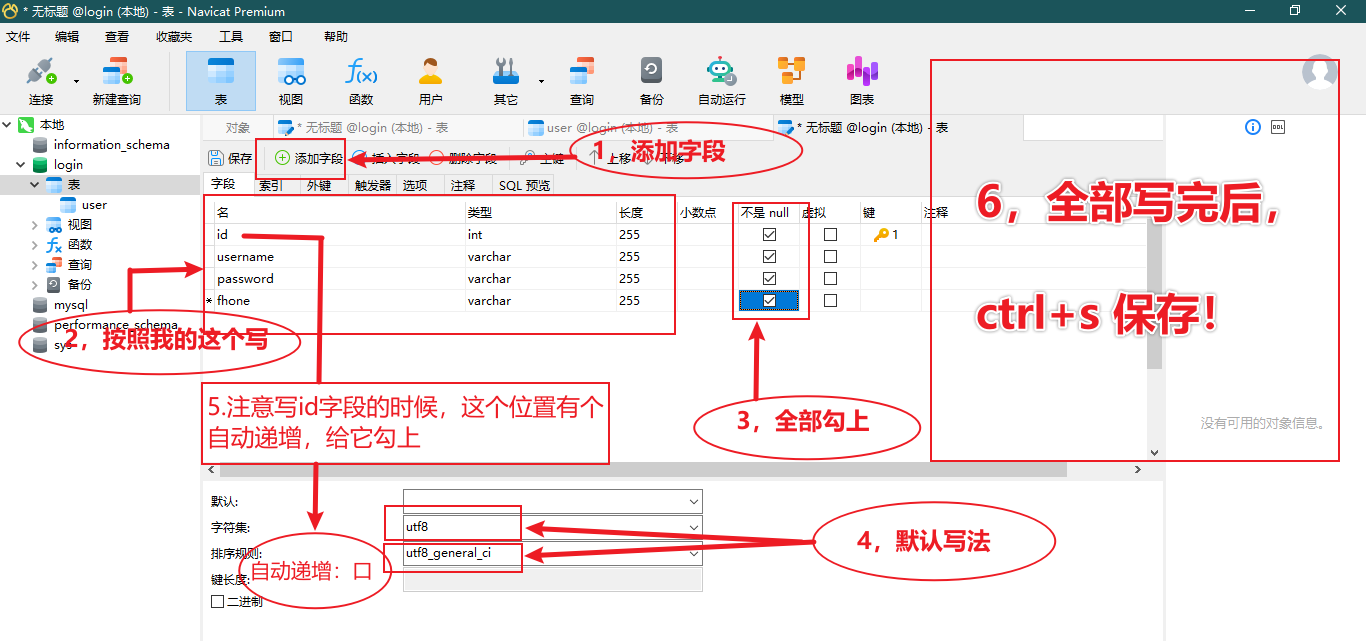
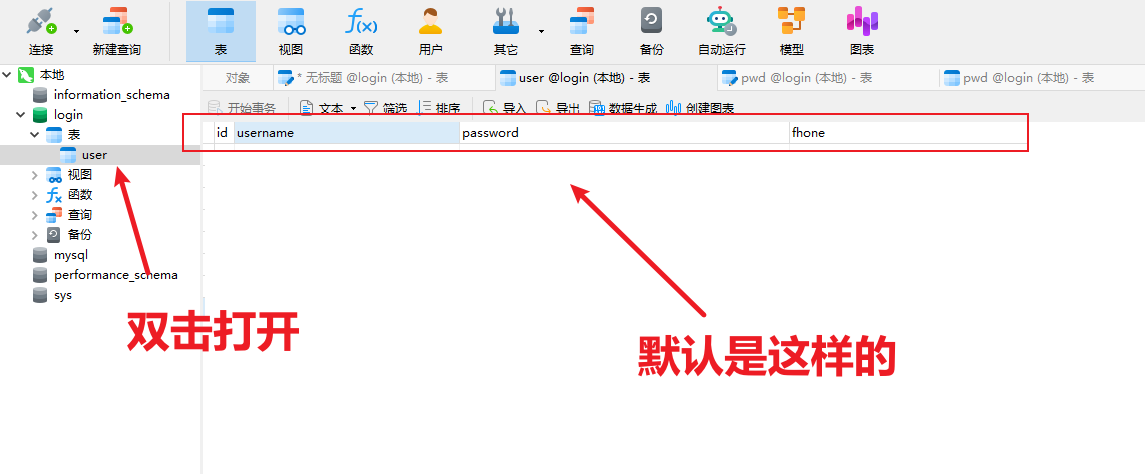
下面的操作基本上都是一样的傻瓜式操作,我就直接放图了;
三、使用 mysqli 扩展连接 MySQL
3.1
在前后端连接前我们的需要一个前后端接收的代码框架,
这里也给大家准备了一个注册的前端php页面;
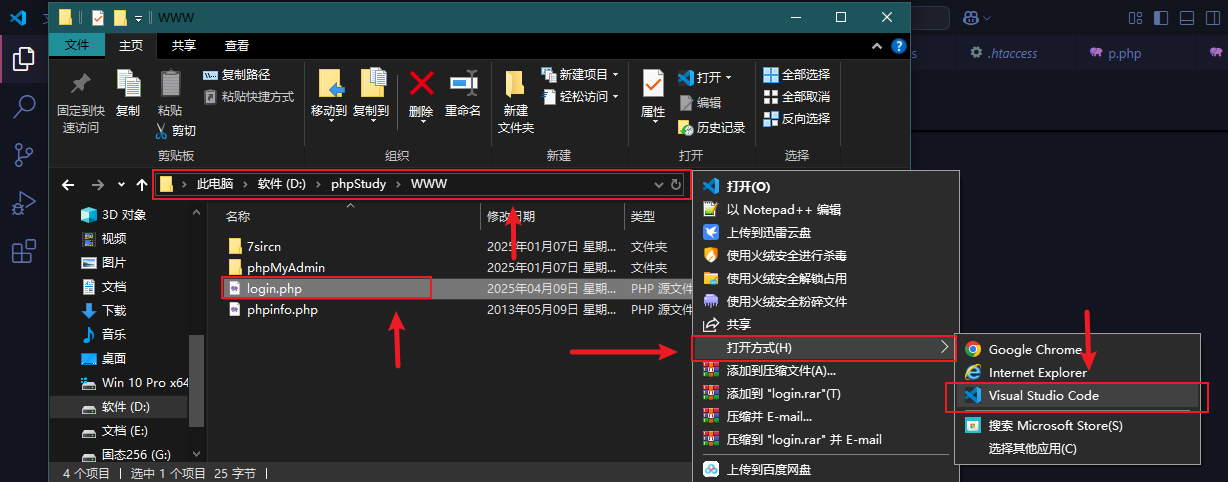
在此之前请先前往你小皮面板前端路径;
路径一般是在 D:\phpstudy_pro\WWW
在这个位置新建一个 “login.php”的文件,用VScode打开;
3.2 打开后将一下代码复制到 VScode 代码编辑器里面;
<!DOCTYPE html>
<html lang=”en”><head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<link rel=”stylesheet” href=”login.css”>
<link rel=”icon” href=”/img/icon.png”>
<title>注册账号</title></head>
<body>
<div class=”login”>
<h1>用户注册</h1>
<form action=”<?php echo htmlspecialchars($_SERVER[‘PHP_SELF’]) ?>”method=”post” autocomplete=”on”
>
<table>
<tr>
<td>
<input type=”text” name=”user” placeholder=”用户名” >
</td></tr>
<tr>
<td>
<input type=”password” name=”pwd” placeholder=”密码”>
<span style=”color: red; font-size: 15px;”><?php echo $pwdnull; ?></span>
</td></tr>
<tr>
<td>
<input type=”password” name=”qrpwd” placeholder=”确认密码”>
</tr>
<tr>
<td>
<input type=”text” name=”fhone” placeholder=”手机号” >
</td>
</tr>
<tr>
<td><input type=”submit” name=”submit” class=”zhuce” value=”注册”></td>
</tr>
</table>
<h5><a href=”dl.php”>我已有账号</a></h5>
</form>
</div>
</body></html>
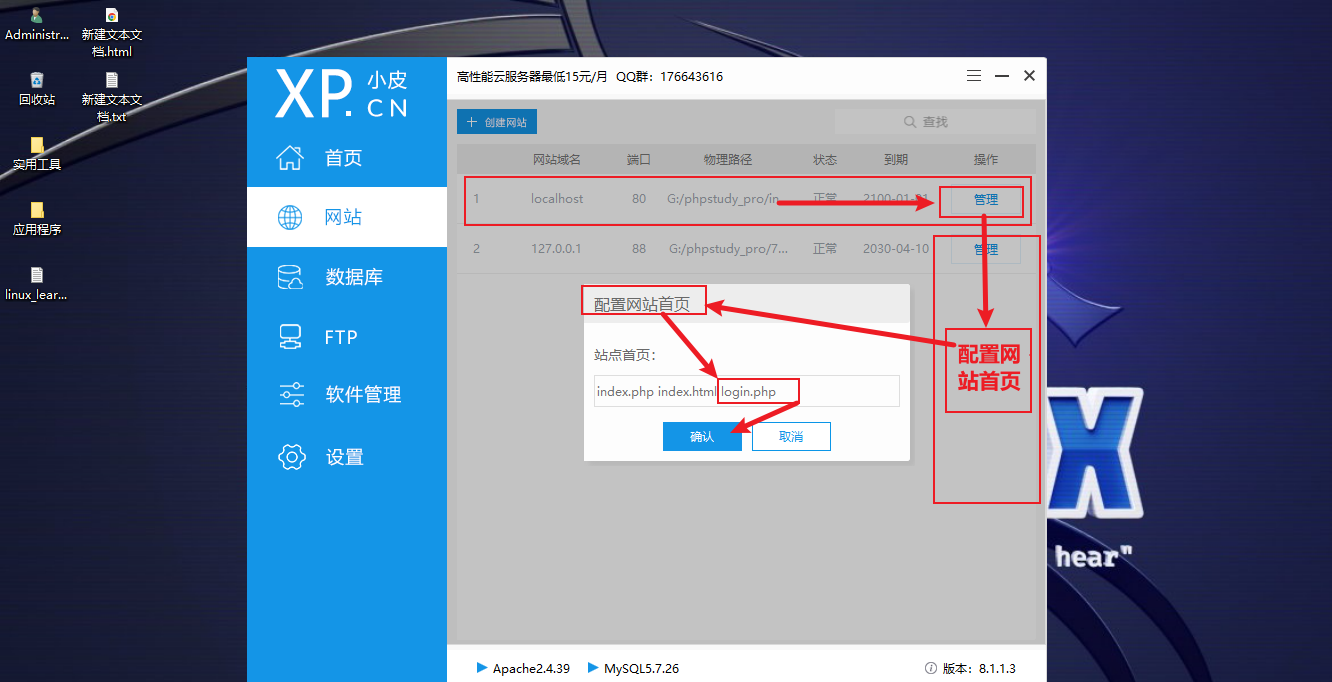
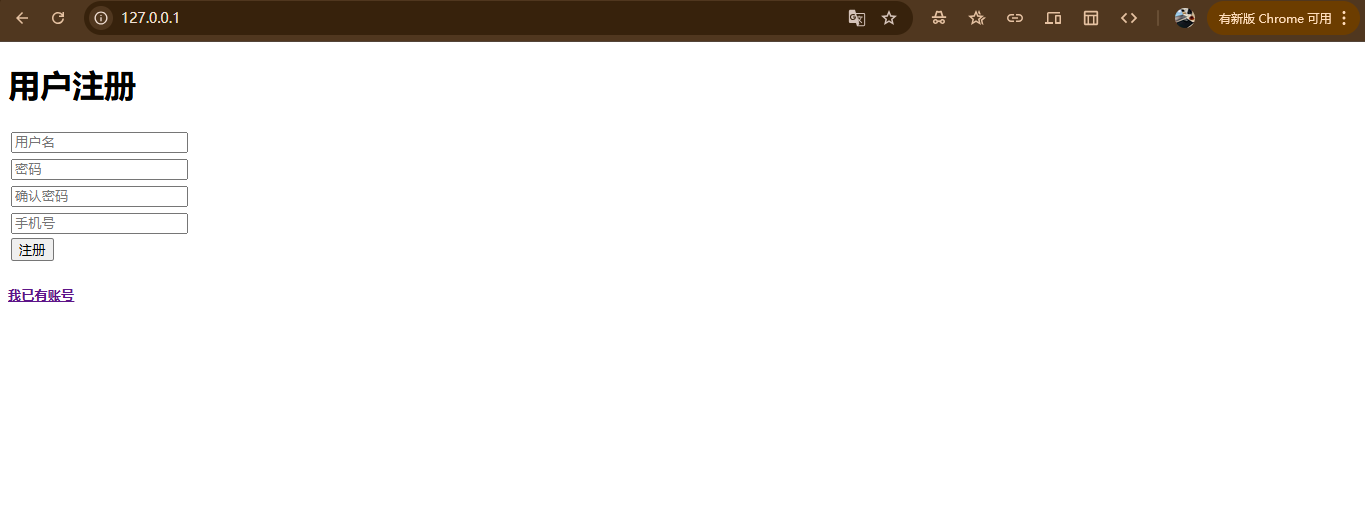
3.3 按道理说前端现在还是打不开的,
因为我们没有配置前端默认的打开命名方式,
这时候我们去小皮面板修改一下网站默认首页,
详细见图;
3.4 所有东西都配置完成后,
我们就可以在浏览器输入 127.0.0.1 或 localhost 直接访问了;
如图:
当然,如果觉得不美观不好看,我给大家也写了个css美化的代码;
一样回到 3.1 步骤,新建一个 “login.css” 的文件用 VScode 打开,
将以下代码复制进去;
* {
margin: 0;
padding: 0;
}body {
background-image: url(“https://www.7sir.cn/wp-content/uploads/2025/01/2025010903404445.jpg”);
}.login {
height: 50vh;
width: 50vw;
margin: 25vh auto;
text-align: center;
}input {
margin: 2vh 50%;
font-size: 2vw;
border-radius: 20px;
}.zhuce {
width: 25vw;
}
3.5 现在我们在浏览器输入 127.0.0.1 访问试试看效果;
也是非常nice的!
OK,《PHP前端链接mysql数据库教程(一)》今天就写到这里了,
虽然是教程不是很清晰,但也是作者大大花了不少精力在辛苦编写,
(ps:上了一天b班,打了一整天的螺丝…可怜的厂仔一枚🤡🤡🤡)
还望正在努力学习编程的小伙伴能够理解,谢谢大家支持,有时间在给大家更新!
2025.4.17
对了,最后再补充一点,就是你们复制的代码有运行不了的原因,可能是编码的问题,如果运行不了,只需将所有的中文双引号 改为 英文的这个 “” 引号即可。
《PHP前端链接mysql数据库教程(二)》
@7sirCN论坛